번들링과 웹팩
번들링
번들링은 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위
프론트엔드 개발자에게 번들은 “사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음"을 뜻한다.
Webpack
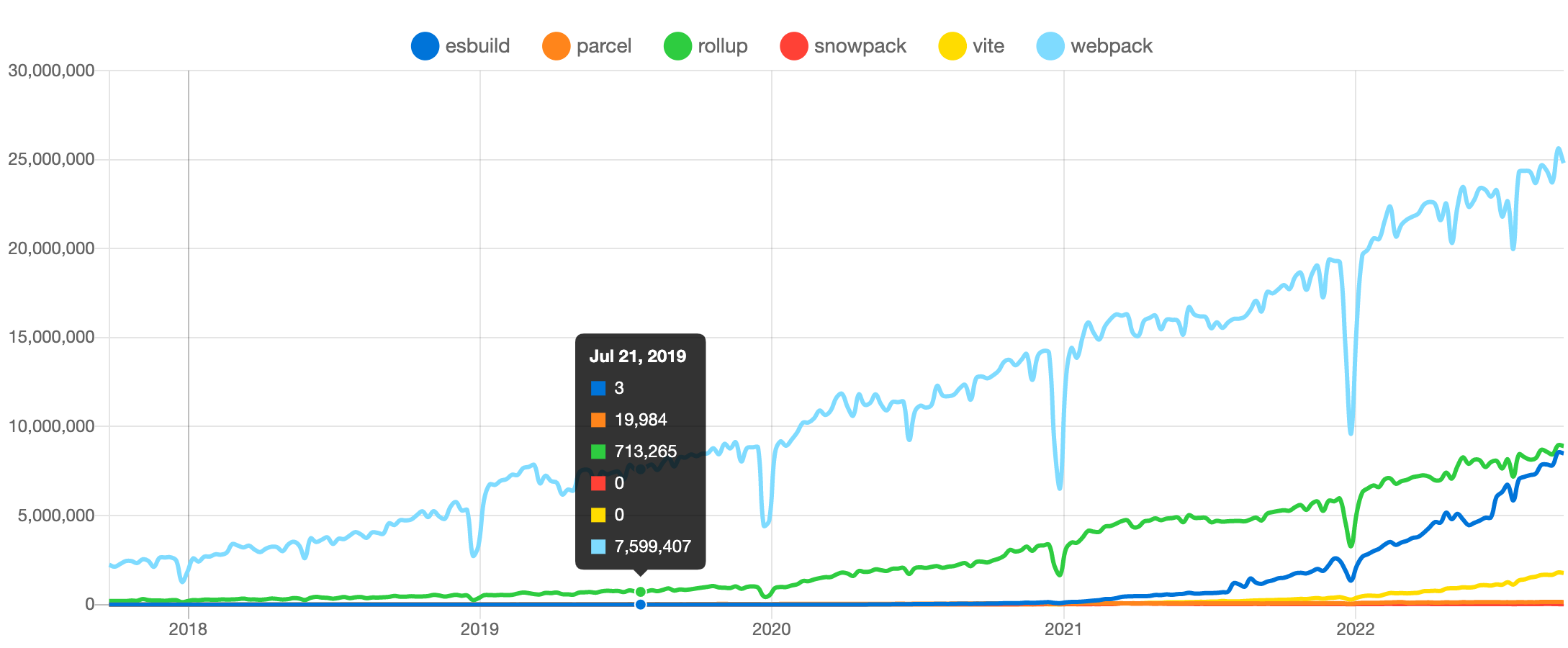
프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러
여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다.


webpack
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr
Webpack의 필요성
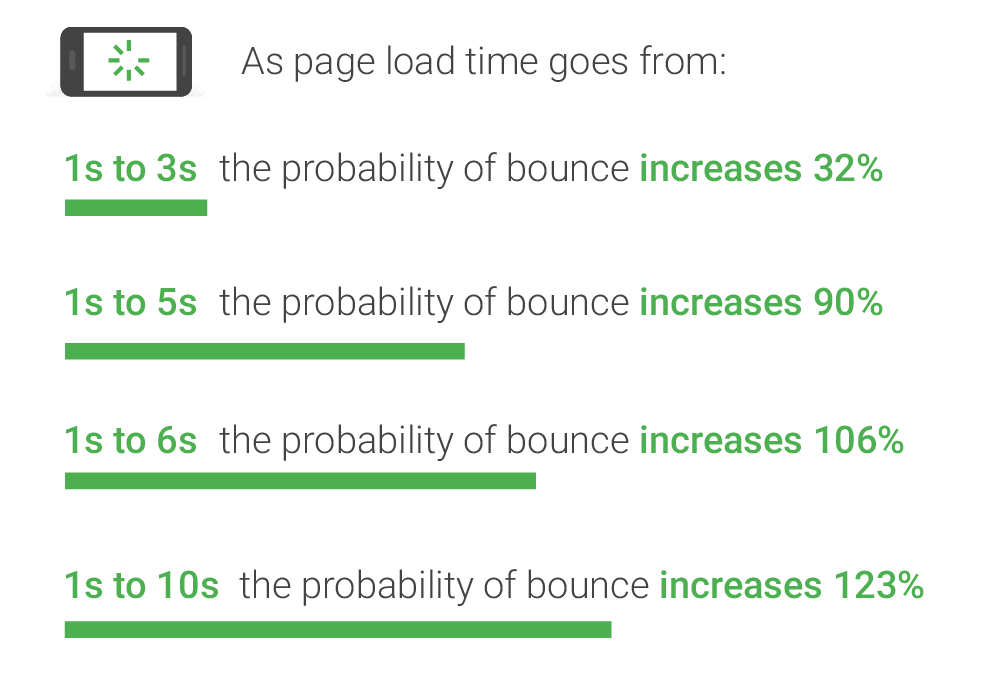
Webpack은 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서 필요하다.
웹페이지를 구성하는 코드의 양이 많을 수록 웹페이지의 로딩속도와 성능을 저하된다.
이때 대부분의 유저는 하나의 웹사이트에 접근하는 순간부터 3초 이내에 웹페이지가 뜨지 않으면 이탈한다.

Webpack의 개념
1. Target
Webpack은 다양한 환경과 target을 컴파일 한다. 이때 target의 기본값은 web이다.
module.exports = {
target: ["web", "es5"],
};
2. Entry(엔트리)
webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 “시작점"을 말한다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};
3. Output(출력)
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려준다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};
4. Loader(로더)
Webpack은 기본적으로 JavaScript와 JSON 파일만 이해하지만 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};
로더의 속성(test와 use는 필수 속성)
- test: 변환이 필요한 파일들을 식별하기 위한 속성
- use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
- exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
5. Plugins(플러그인)
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};
6. Optimization(최적화)
최적화하기 위해 minimize와 minimizer 등의 다양한 옵션이 지원이된다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};
- minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
- minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의