Redux
우리는 지금까지 React를 사용해 웹 애플리케이션을 개발했다.
컴포넌트를 생성하고, 어떠한 사용자 이벤트를 통해 해당 컴포넌트 또는 다른 컴포넌트에 변화를 줄 수 있었다.
이것만으로도 충분히 프로젝트를 진행할 수 있을 것 같은데 왜 Redux를 사용하는 것일까?
React는 상태와 속성(props)을 이용한 컴포넌트 단위 개발 아키텍처를, Redux에서는 컴포넌트와 상태를 분리하는 패턴을 다룬다.
그동안에는 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았지만
상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있다.
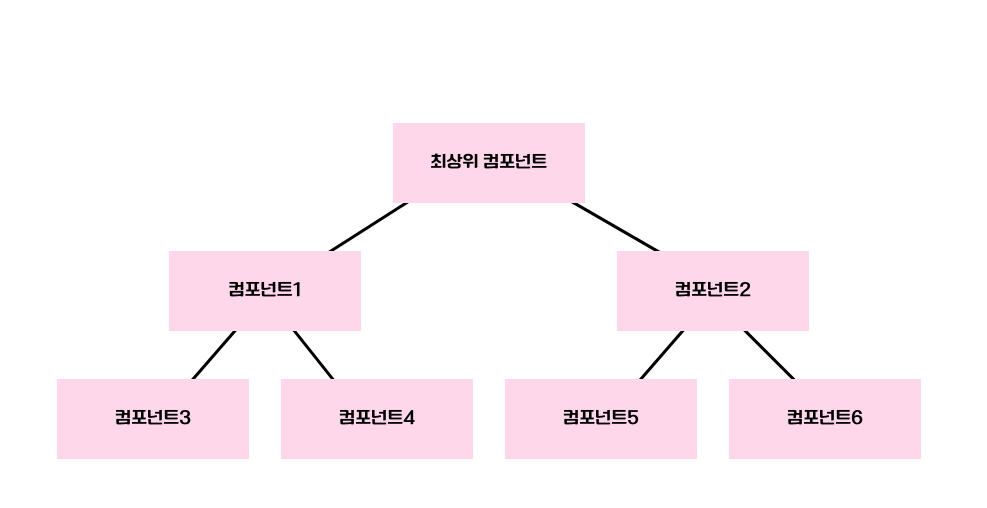
일반적인 컴포넌트 단위 개발 아키텍처

비효율적인 이유
1. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
2. 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
3. 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
4. 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
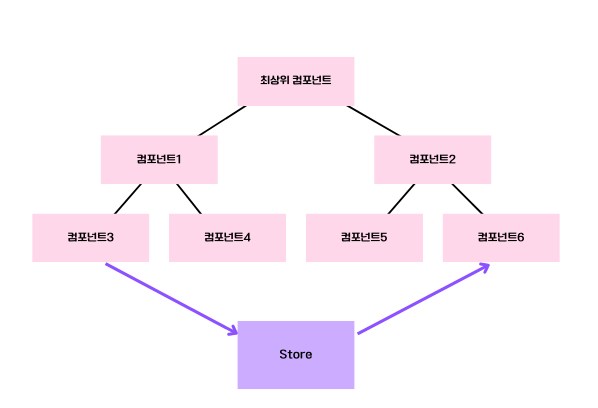
Redux에서 Store를 이용한 아키택처

Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해줍니다.
Redux의 구조
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐른다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다. Redux 앱의 state가 저장되어 있는 공간이다.
아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);
만약 { createStore } 이처럼 취소선이 나타난다면 이는
@reduxjs/toolkit의 권장사용을 유도하기 위해서 이므로 아래 코드로 입력하면 된다.
import {legacy_createStore as createStore} from "redux"
const store = createStore(rootReducer);
혹은 redux 개발환경을 낮춰주면 해결된다.
npm remove redux react-redux
npm install redux@4.1.2 react-redux
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
이 때, Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문이다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
mport { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성된다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
이 때 type 은 필수로 지정을 해 주어야 한다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많은데 이러한 함수를 액션 생성자(Action Creator)라고 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
Dispatch는 Reducer로 Action을 전달해주는 함수다. Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
➡️ 이 Store, Reducer, Action, Dispatch 개념들을 연결해 주기 위해서는 Redux Hooks을 이용해야 한다.
Redux Hooks
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1
⭐️ Redux의 세 가지 원칙 ⭐️
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없다.
즉, Action 객체가 있어야만 상태를 변경할 수 있다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 한다.
⭐️⭐️⭐️중요⭐️⭐️⭐️
- Store: 상태가 관리되는 오직 하나뿐인 저장소의 역할
- Action: state를 어떻게 변경할지 정의 해놓은 객체
- useDispatch: Action 객체를 Reducer로 전달해 주는 메서드
- useSelector: 컴포넌트와 state를 연결하여 Store에 저장된 state에 접근할 수 있게 해주는 메서드
- Reducer 함수는 새로운 state를 만드는 순수 함수
- Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐름
Redux - A predictable state container for JavaScript apps. | Redux
A predictable state container for JavaScript apps.
redux.js.org
React Redux | React Redux
Official React bindings for Redux
react-redux.js.org
❤️한국어
https://www.huskyhoochu.com/flux-architecture/
'데이터가 폭포수처럼 흘러내려' React의 flux 패턴
facebook이 제안한 디자인 패턴인 flux에 관해 알아봅시다
www.huskyhoochu.com