HTML + CSS
CSS 박스모델
이히힣
2022. 7. 24. 00:23
[박스모델]
모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스라 한다.
1. block 박스
줄 바꿈이 되는 박스. <h1> , <p>
width, height 속성이 사용 가능하다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
2. inline 박스
줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스. <span>
width, height 속성이 사용 가능하지 않다.
inline 박스의 너비는 콘텐츠가 차지하는 너비가 결정하게 된다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
3. inline-block 박스
두 가지 박스 종류의 특징이 섞인, 줄 바꿈이 일어나지 않는 동시에 block 박스
| block | inline-block | inline-block | |
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
[표] block, inline-block, inline의 특징
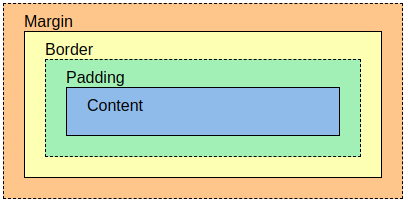
[CSS 박스 모델]

1. border(테두리)
각 영역이 차지하는 크기를 파악하기 위해 레이아웃을 만들면서 그 크기를 시각적으로 보여준다. 상자 그 자체
p {
border: 2px solid red;
}
2. margin(바깥여백)
박스 바깥쪽 여백
top, right, bottom, left로 시계방향 순서
p {
margin: 10px 20px 30px 40px; //상, 우, 하, 좌
}
x {
margin: 10px 20px // 상하, 좌우
}
q {
margin: 10px; // 모든 방향 여백
}
3. padding(안쪽여백)
박스 안쪽 여백
top, right, bottom, left로 시계방향 순서
p {
padding: 10px 20px 30px 40px; //상, 우, 하, 좌
}
x {
padding: 10px 20px // 상하, 좌우
}
q {
padding: 10px; // 모든 방향 여백
}